¿Qué es un Frame de Figma?
Un frame de Figma es, en pocas palabras, un contenedor para el diseño de tu proyecto. Es similar a un lienzo de tamaño variable donde puedes organizar y agrupar todos los elementos de tu diseño según tus necesidades. Aunque los frames en Figma ofrecen diversas utilidades, en este post nos centraremos en su uso como contenedor o Artboard.
Pero, ¿por qué utilizamos los frames en Figma y cuál es su propósito? Para entender mejor los frames, primero debemos comprender las necesidades de nuestros proyectos. Cuando diseñamos un proyecto web, buscamos que el usuario tenga la mejor experiencia posible. Para lograrlo, es fundamental un diseño responsive que se ajuste al tamaño de su dispositivo, ya sea un ordenador de sobremesa, portátil, tablet, móvil, televisor, etc. Por ello, al elegir el tamaño de los frames de Figma, queremos asegurarnos de que se ajusten al tamaño de la pantalla que nuestros usuarios necesitan.
Una vez entendido esto, podemos empezar a pensar que el Frame correcto será el que mejor cumpla los requisitos de los usuarios a los que va dirigido nuestro proyecto.
Análisis de las resoluciones de pantalla más usadas
Con el avance del tiempo, también avanza la tecnología y, con ella, los dispositivos que utilizamos. Los tamaños de pantalla que teníamos en nuestro ordenador de sobremesa en 2004 no son los mismos que los del iPhone 4 en 2011, y tampoco serán los mismos que tengamos en el futuro. Esto significa que, a medida que cambian la tecnología y las pantallas de nuestros dispositivos, también debe cambiar la resolución en la que establecemos nuestro artboard o frame de Figma.
Estadísticas sobre las resoluciones de pantalla más usadas

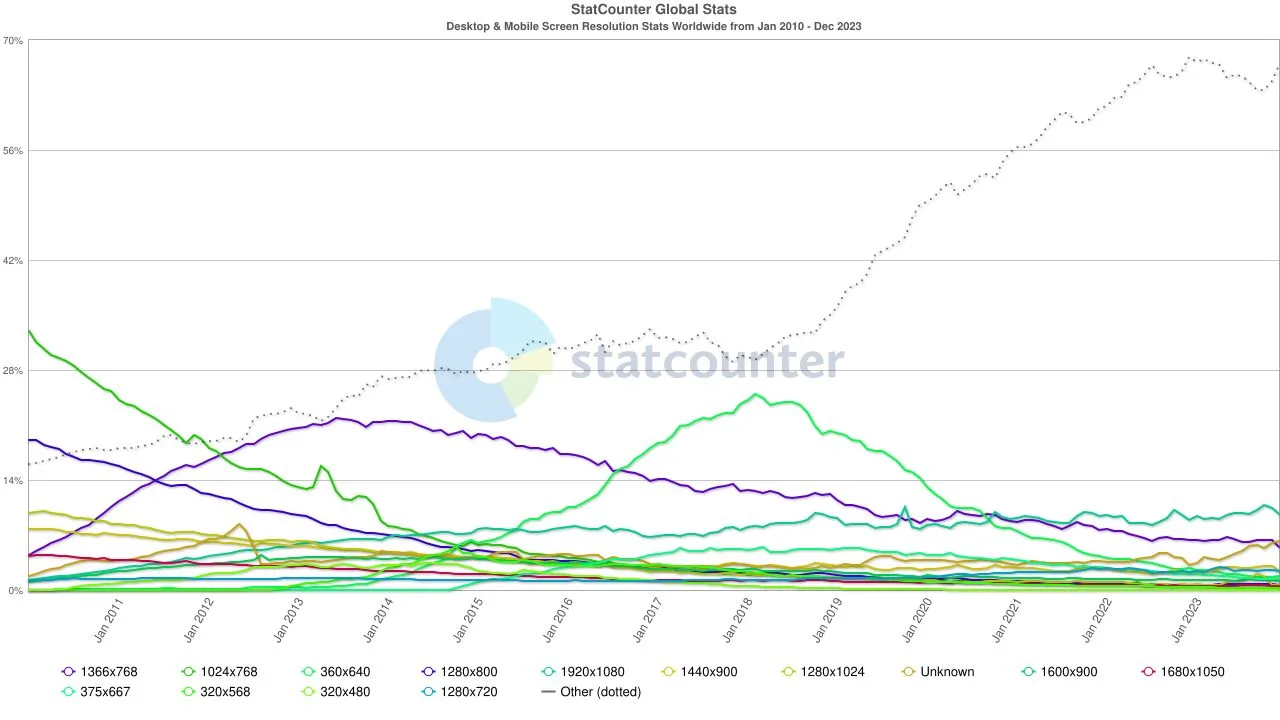
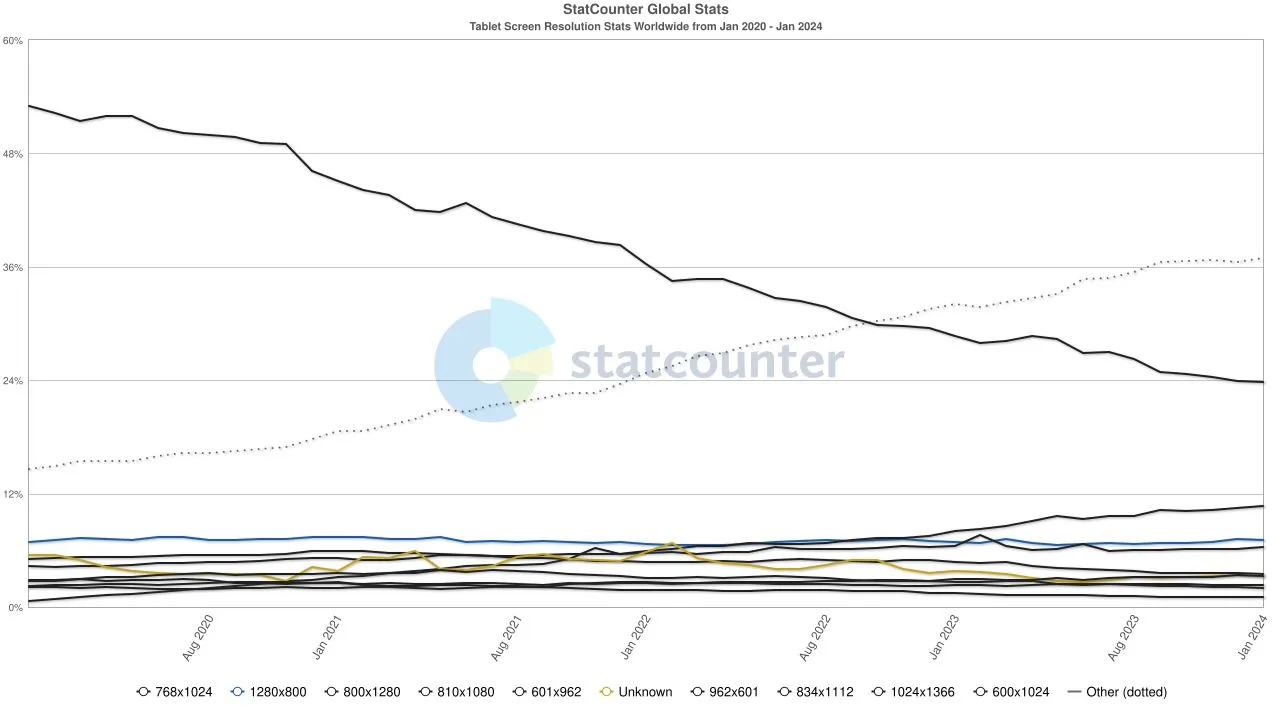
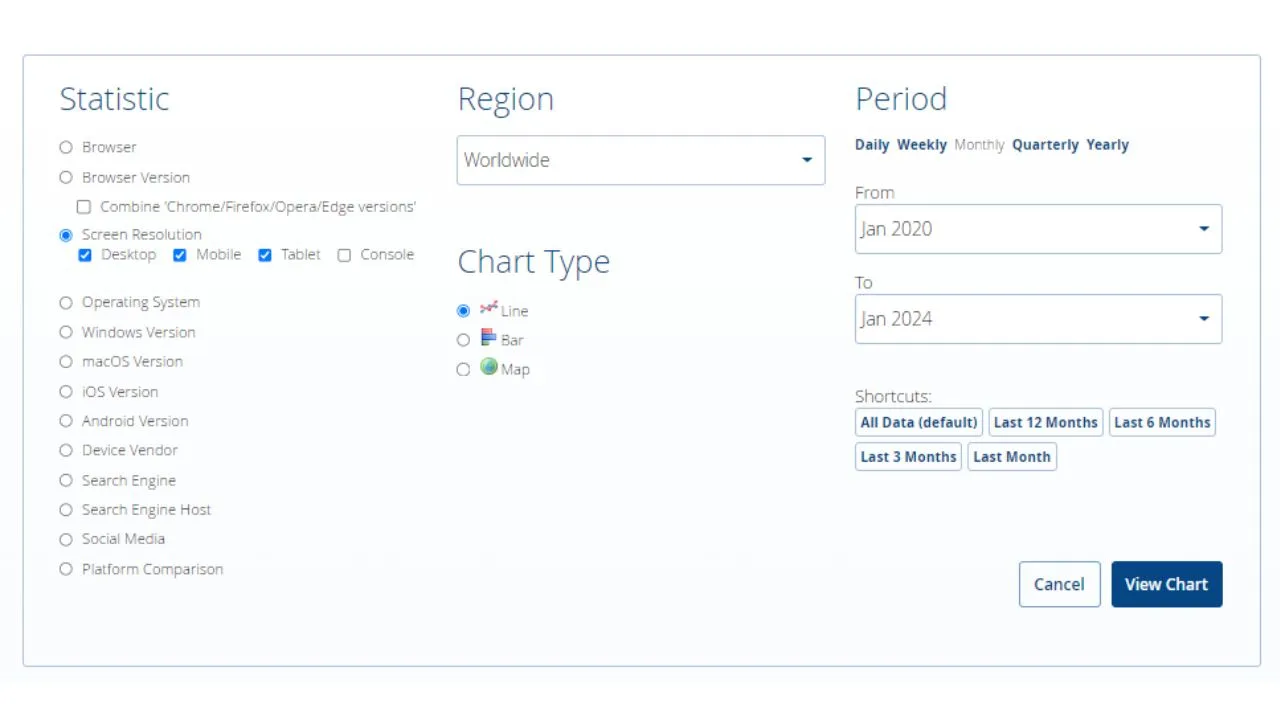
A continuación, te adjunto una gráfica proporcionada por Statcounter en la que puedes observar la evolución de la popularidad de las diferentes resoluciones de pantalla de dispositivos móviles y ordenadores de sobremesa desde enero de 2010 hasta diciembre de 2023 a nivel mundial.
En esta gráfica podemos observar algo realmente interesante: desde 2018 se ha disparado la estadística de dispositivos que utilizan «otros tamaños» de pantalla (la línea de puntos discontinua) hasta casi alcanzar el 70% del mercado en 2023. Esto nos lleva a la siguiente conclusión: con el avance de la tecnología, se ha optado por la creación de dispositivos con resoluciones únicas diferentes a las estandarizadas.
Resoluciones de Pantalla en función del dispositivo
Ahora vamos a desglosar los datos obtenidos y a enfocarlos en analizar las estadísticas para determinar las resoluciones de pantalla más comunes según el tipo de dispositivo. Para ello, utilizaremos estadísticas proporcionadas por Statcounter. Cabe aclarar que estos datos se basan en la resolución de las pantallas de los dispositivos y no en los tamaños más populares de frames en Figma.
Resoluciones de Pantalla de Escritorio

Dentro de los dispositivos de escritorio encontramos pantallas de ordenadores de sobremesa y portátiles. La diferencia principal radica en que los portátiles generalmente han empleado una menor resolución.
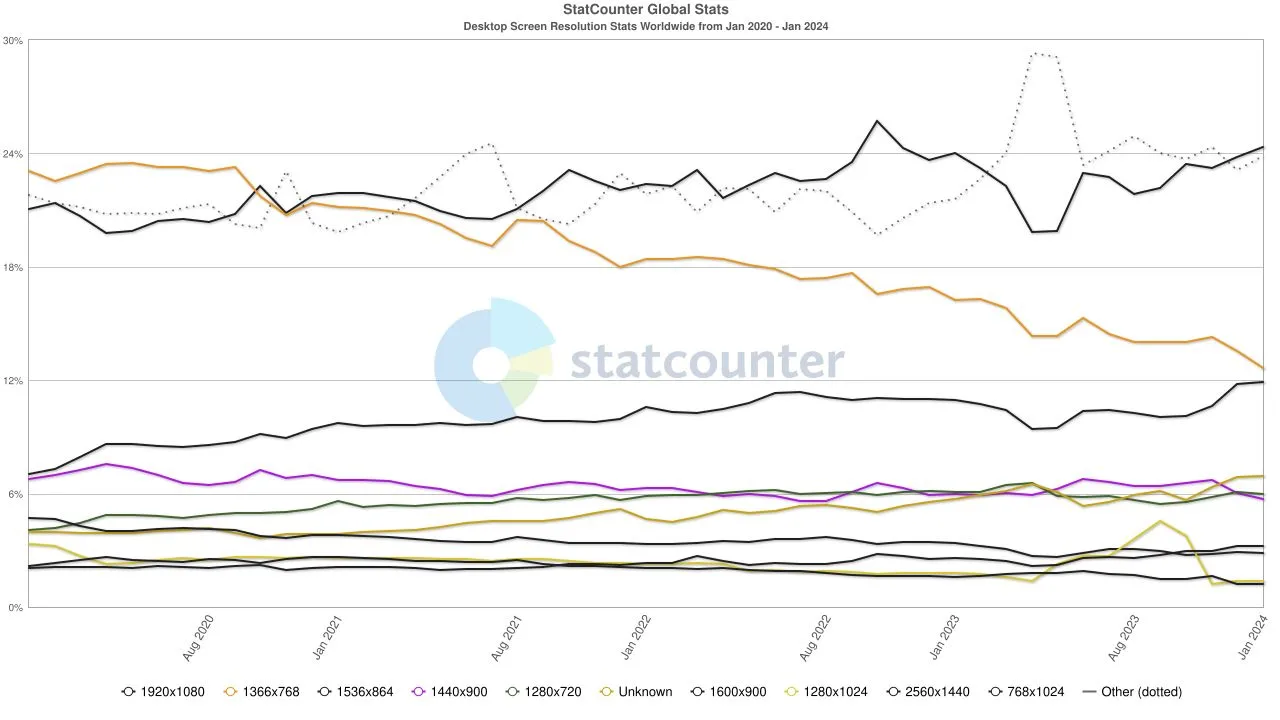
Analizando la tabla de StatCounter sobre las estadísticas de las resoluciones de pantalla más comunes en dispositivos de escritorio entre enero de 2020 y enero de 2024, podemos observar que las resoluciones más empleadas han sido 1920×1080 y 1366×768 (generalmente en portátiles). Mientras que la resolución 1920×1080 se ha mantenido en el tiempo con un leve aumento en su uso, alcanzando el 24.33% en 2024, la resolución 1366×768 ha ido perdiendo relevancia, pasando de ser la más empleada en 2020 con un 23.09% a un 12.64% en 2024. No obstante, ambas resoluciones siguen siendo las más comunes en la actualidad y tienen un papel fundamental en la determinación de la resolución ideal para tu diseño en Figma.
Tomando en cuenta esta información, las resoluciones más comunes en dispositivos de escritorio son:
- 1920×1080 – Muy común para monitores modernos.
- 1366×768 – Frecuente en portátiles.
- 1024×768 – Tablets en modo horizontal.
- 1440×900 – Común en Macbooks.
- 1600×900 – Resolución intermedia.
Resoluciones de Pantalla Móviles

Los dispositivos móviles cuentan con una mayor variedad de tamaños de pantalla que los dispositivos de sobremesa.
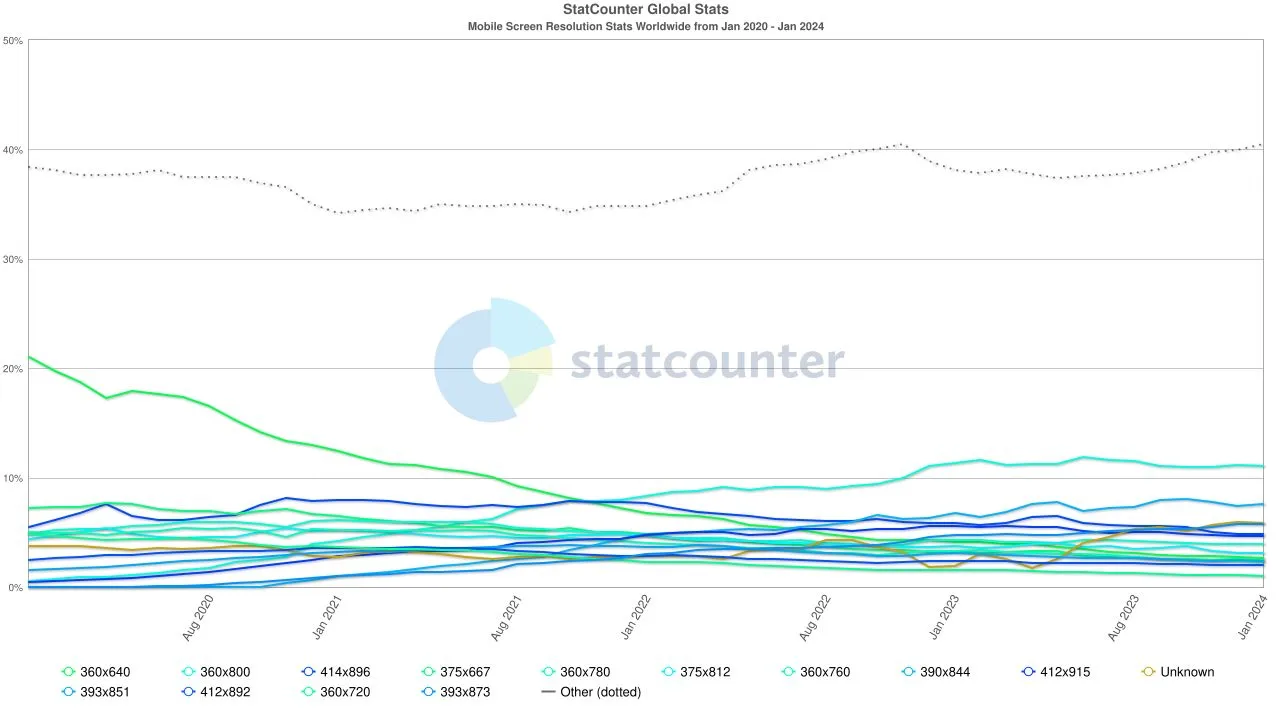
Analizando otra tabla de StatCounter sobre las estadísticas de las resoluciones de pantalla más comunes en dispositivos móviles entre enero de 2020 y enero de 2024, podemos ver que apenas hay dos resoluciones de pantalla que destacan ligeramente por encima de las demás: 360×640, que ha perdido una gran cuota de mercado, y 360×800, que ha comenzado a destacar ligeramente, llegando a un 11.08% en 2024.
Nota: En dispositivos móviles, se debe tener en cuenta que Figma utiliza el tamaño del viewport en vez de la resolución real. Por lo tanto, se debe considerar la densidad de píxeles, como en el caso de un iPhone 14 con una resolución de 2532×1170, que equivale a 390×884 con una densidad de píxeles de 3x.
De este modo, las resoluciones más comunes para dispositivos móviles son:
- 360×640 – Usada como la resolución más pequeña, común en Android.
- 360×800 – Ganando popularidad, común en Android.
- 414×896 – Frecuente en dispositivos de gama media-alta.
- 375×667 – Resolución estándar en iPhone.
- 375×812 – Común en modelos de iPhone más nuevos.
Resolucion de Pantalla Tablets

Las tablets actualmente cuentan con una de las cuotas de mercado más bajas entre los dispositivos con los que navegamos en internet, representando solo el 1.64% del mercado. Sin embargo, sus medidas se utilizan como un punto intermedio de ruptura o breakpoint en el diseño responsive de nuestros proyectos.
En esta tabla de StatCounter sobre las estadísticas de las resoluciones de pantalla más comunes en tablets entre enero de 2020 y enero de 2024, podemos ver que, a pesar de haber perdido popularidad en los últimos años, hay una clara tendencia a usar 768×1024 como la resolución más común en tablets.
Siendo así, las resoluciones más comunes para tablets son:
- 768×1024 – Muy común en modo vertical.
- 1280×800 – Popular en muchas tablets.
- 810×1080 – Usada en algunos modelos de tablets.
Entendiendo cuál es la Resolución Ideal
Bien, ahora que contamos con un breve estudio respaldado por estadísticas de las resoluciones de pantalla más comunes en los diferentes dispositivos, podemos comenzar a hablar de cuáles serán los tamaños de los artboards o Frames de Figma que vamos a utilizar para nuestro proyecto.
Establecer las necesidades de tu Proyecto
El punto más importante para establecer la resolución ideal para tu diseño en Figma es entender las necesidades de tu proyecto. Una aplicación móvil, una página web informativa, un ecommerce, una aplicación web, una web SaaS B2B, todas están enfocadas a diferentes públicos y tienen necesidades distintas.
Vamos a ver algunos ejemplos de diferentes situaciones y proyectos y cuáles serían, en mi opinión, las soluciones adecuadas para la elección del frame correcto en Figma.
Aplicaciones Móviles y Mobile First

Si vamos a diseñar únicamente para dispositivos móviles o queremos tomarlos como punto de partida, la resolución más común que se ha solido emplear es 360×640. Sin embargo, como hemos visto, la resolución 360×800 «Android Large» ha ganado popularidad en los últimos años, por lo que también podríamos partir de esta otra y luego adaptarla a 375×667 como estándar para dispositivos Apple, y finalmente ajustarla a los tamaños del resto de dispositivos que necesitemos.
Diseños para Uso Interno o Personal

Si estamos realizando un diseño para un proyecto interno o personal que no se va a comercializar ni compartir con ningún cliente, lo ideal sería optar por la resolución del dispositivo desde el que se está realizando el propio diseño, o en su defecto, la resolución de las pantallas que estén usando el resto de compañeros del equipo o los encargados del desarrollo.
Diseños exclusivos para dispositivos de Apple

En diseños para el ecosistema de Apple, podemos optar por un tamaño de frame estándar de 1440×900 para escritorio y 375×667 para dispositivos móviles, adaptándolos a tamaños mayores en función de los nuevos dispositivos del mercado, como por ejemplo los modelos más actuales de iPhone.
Páginas corporativas, Ecommerce B2C, Informativas

En este caso se nos pueden presentar dos situaciones: diseñar primero la versión de escritorio o diseñar primero la versión móvil. En el último caso, aplicaría lo mencionado en Mobile First. Si diseñamos primero para escritorio, las estadísticas indican que la resolución de pantalla para equipos de escritorio más utilizada en la actualidad es 1920×1080. Sin embargo, es preferible comenzar usando 1366×768 como tamaño más pequeño y luego escalar a 1440×900 (MacBook) y 1920×1080, ya que será más fácil empezar diseñando desde un frame pequeño y luego adaptar el diseño a un frame mayor.
Páginas B2B, SAAS y Aplicaciones Web

Para aplicaciones web y para el mercado empresarial, donde se utilizan mayoritariamente dispositivos de escritorio (no suele estar bien visto consultar el móvil en el trabajo) y además se suelen emplear pantallas con mayores resoluciones, lo ideal sería empezar diseñando directamente en escritorio con un frame de 1920×1080, ya que será la medida más común entre nuestros usuarios objetivos.
Conoce a tu público objetivo
Otro punto de vista a tener en cuenta a la hora de elegir una resolución para nuestro frame de Figma es el del público al que nos estamos dirigiendo. Herramientas como StatCounter (que hemos utilizado para las estadísticas anteriores) permiten realizar segmentaciones más precisas para conocer mejor qué resoluciones utiliza el público en función del sistema operativo, el navegador, la región, el periodo, etc. Estos datos nos pueden ayudar a satisfacer de manera más eficiente las necesidades del público objetivo.

Además, podemos precisar aún más si nuestro cliente ya cuenta con datos analíticos de su proyecto (por ejemplo, Google Analytics), utilizando la información de los dispositivos desde los cuales se visualiza para hacer un diseño más enfocado a esa base de clientes existente.
Los tamaños de los Frames de Figma

Tamaño de Frames de Figma para Escritorio
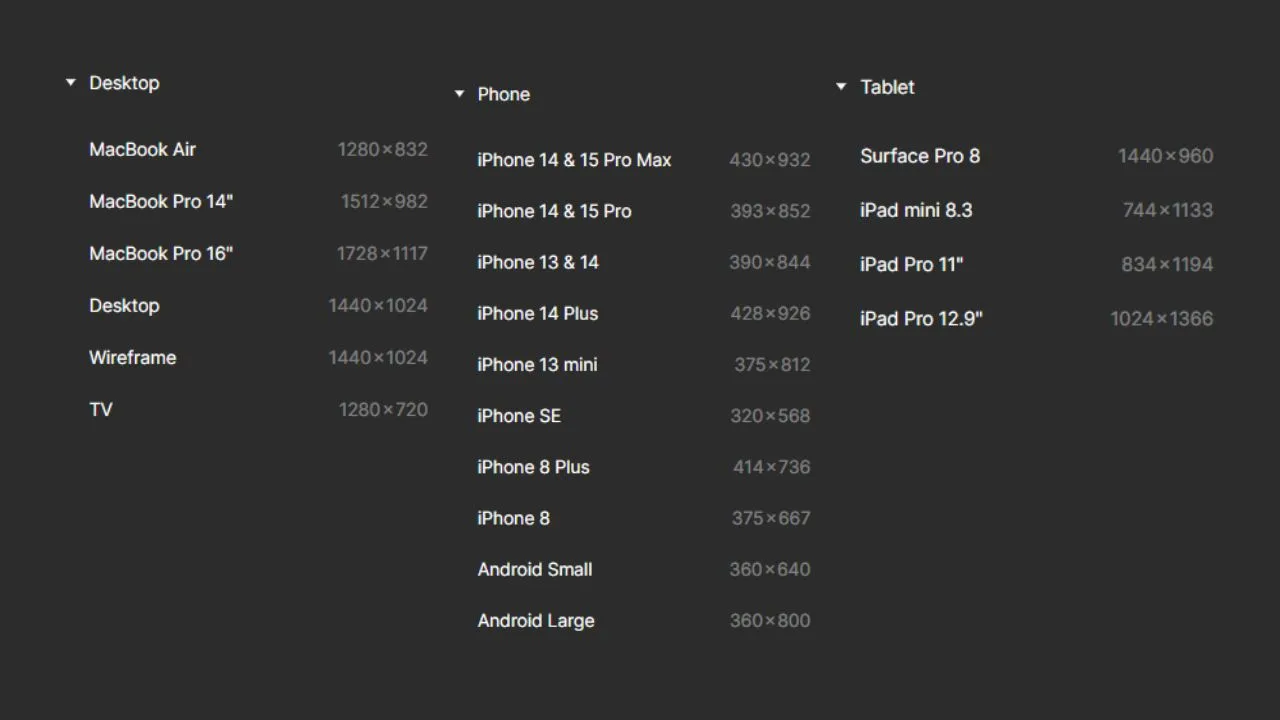
Para dispositivos de escritorio, Figma nos proporciona como resolución estándar 1440×1024, que deriva de 1440×900, popular en MacBooks (con un ajuste de 124px probablemente para compensar la altura de la barra de búsqueda). Sin embargo, como hemos visto anteriormente, otras resoluciones como 1366×768 y 1920×1080 son más populares actualmente (Figma nos ofrece esta última como estándar de presentación 16:9).
Tamaño de Frames de Figma para móviles
Figma nos proporciona unos tamaños estándar de frames que van cambiando según avanza la tecnología, teniendo en cuenta las tendencias de las resoluciones de las pantallas del mercado actual. Por poner un ejemplo de este avance, Figma tenía como resolución estándar para Android 360×640, pero como hemos visto anteriormente, la resolución 360×640 ha ido perdiendo popularidad mientras que la resolución 360×800 la ha ido ganando. Como consecuencia, Figma ahora tiene una resolución estándar llamada «Android Small» de 360×640 y «Android Large» de 360×800. Generalmente, los dispositivos Android al tener una menor resolución se suelen usar como punto de partida para el diseño mobile.
Para iPhone, se ha venido empleando la resolución 375×667 como tamaño estándar, pero los nuevos modelos van cambiando las resoluciones de la pantalla. Por ejemplo, el iPhone 15 Pro Max emplea un tamaño de 430×932.
Tamaño de Frames de Figma para tablets
Actualmente, los tamaños estándar que ofrece Figma se basan en los modelos más conocidos de tablets, es decir, los iPad y Surface Pro, que en ninguno de los casos ofrecen alguna de las resoluciones comunes empleadas en el resto de tablets. En cambio, muchos usuarios de Figma (entre los cuales me incluyo) deciden usar como tamaño estándar de tablet (para utilizarlo a modo de breakpoint) 768×1024, debido a que, como ya hemos visto, es con mucha diferencia la resolución más común empleada en tablet vertical.
Conclusión Final sobre el tamaño de Frame de Figma
Como hemos visto a lo largo de este post, es realmente complicado establecer un tamaño «estándar» para la elección de nuestro frame de Figma, y es que, como la mayoría de las cosas en esta vida, todo se basa en un «depende».
Ahora que ya conocemos cuáles son las resoluciones de pantalla más usadas en la actualidad, y que el tamaño ideal del frame de Figma es el que se ajuste a las necesidades de tu proyecto único y que encaje con tu público objetivo, me gustaría ofrecer mi opinión personal sobre lo que podría ser, con sus breakpoints, lo más parecido a unos tamaños estándar de frame para Figma, a partir de los cuales empezar a diseñar.:
- Para Escritorio: 1366×768
- Para Tablet: 768×1024
- Para Móvil: 360×800
Para finalizar, me gustaría añadir que, hagas lo que hagas, nunca vas a poder cubrir todos los tamaños de pantalla debido a la enorme variedad y la continua aparición de nuevos modelos, lo importante es estar en continua comunicación con el equipo encargado de desarrollar el proyecto, los clientes y los usuarios.
¿Necesitas Ayuda con el Diseño de tu Página Web?
Espero que con este artículo se hayan resuelto tus dudas sobre los frames de Figma. Si necesitas más ayuda o estás pensando en renovar el diseño de tu página web, no dudes en ponerte en contacto. Además, si te ha gustado este contenido y te gustaría ver otros artículos similares, ¡visita el blog y descubre más!